前端代码部署-gitee + docker自动部署
前端代码部署的方式有很多,本文主要介绍:jenkins gitee + docker自动部署。
jenkins下载
docker服务端执行
docker pull jenkins/jenkins:lts
然后启动jenkins:
docker run -d -u 0 --privileged --name jenkins_container -p 49003:8080 -v /root/jenkins_container:/var/jenkins_home jenkins/jenkins:lts
- -d:表示在后台运行
- -u 0 :传入root账号ID(超级用户的ID是0),覆盖容器中内置的账号
- –privileged:赋予最高权限
- –name:给容器取名为jenkins_container
- -p:端口映射,将容器的8080端口映射到服务器的49003端口
- -v /root/jenkins_container:/var/jenkins_home :将docker容器内的目录/var/jenkins_home映射到服务器/root/jenkins_container目录上
运行完之后可以发现服务器/root/jenkins_container目录下多了很多文件。然后我们需要去云服务器管理控制台配置安全组开放49003端口。
jenkins安装
在我们电脑本地打开http://你的云服务器公网IP:49003
使用命名行获取初始化管理员密码
cat /root/jenkins_container/secrets/initialAdminPassword
获取密码后填入jenkins初始化页面,然后点击"Continue":
选中"安装推荐的插件":
等待安装完成之后,就会进入到创建管理员页面:
输入用户名、密码、邮箱,保存并完成后,来到实例配置页面:
点击"保存并完成"。
jenkins配置
我们先来安装配置SSH插件,用来连接服务器的:
选择Manage Jenkins -> Manage Plugins -> Available,搜索SSH插件,然后点击Install without restart:
安装完成之后,来对SSH插件进行配置:
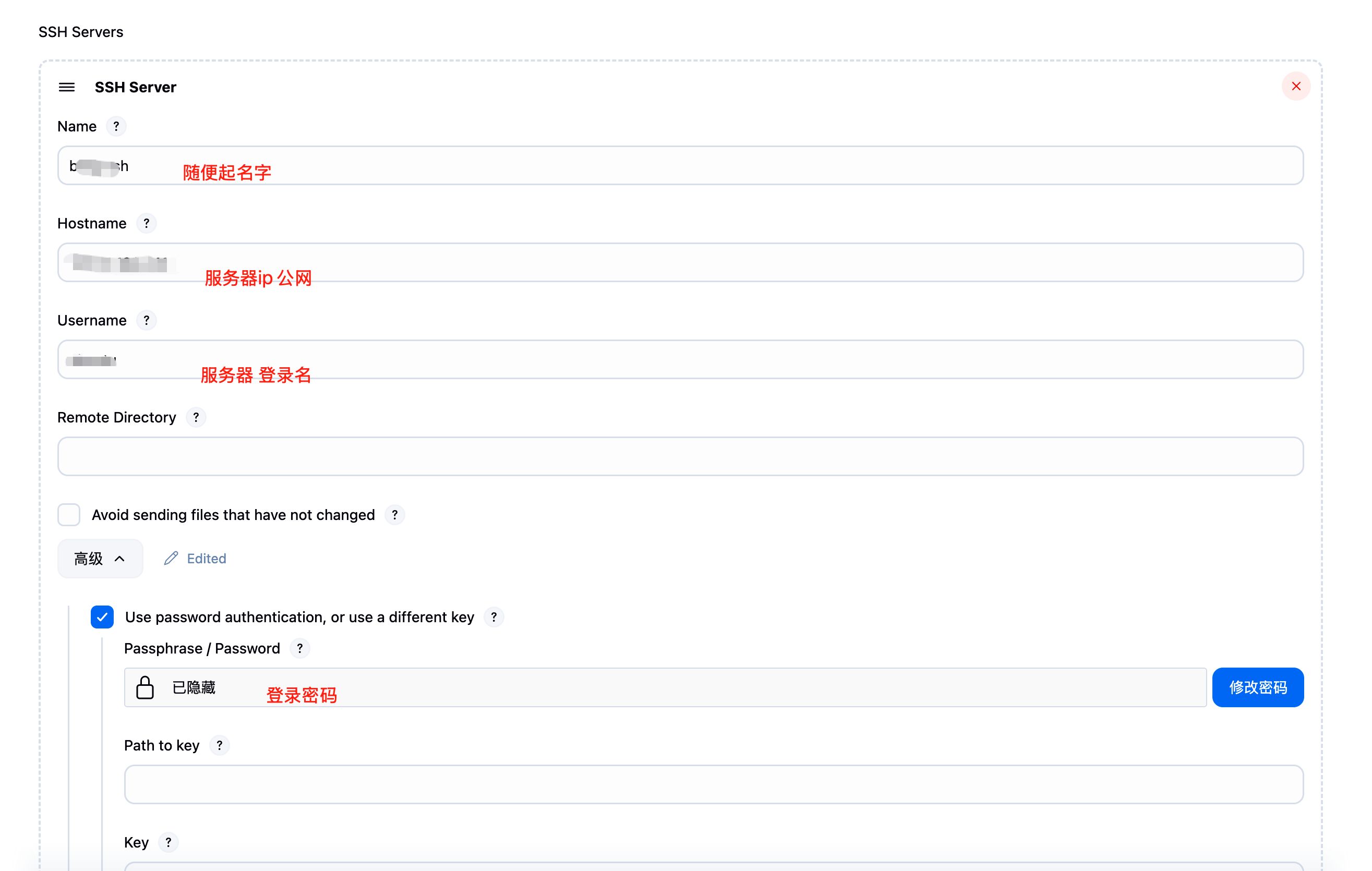
拉到最下面,点击SSH Servers下面的新增按钮:
输入该SSH server名字、服务器地址、服务器登录用户名,服务器登录用户密码。

都填写好之后点击Test Configuration,测试下服务器是否可以连接成功,配置正确之后点击"保存"。

再安装Generic Webhook Trigger Plugin 插件,用来触发webHook:
配置Webhook接收器
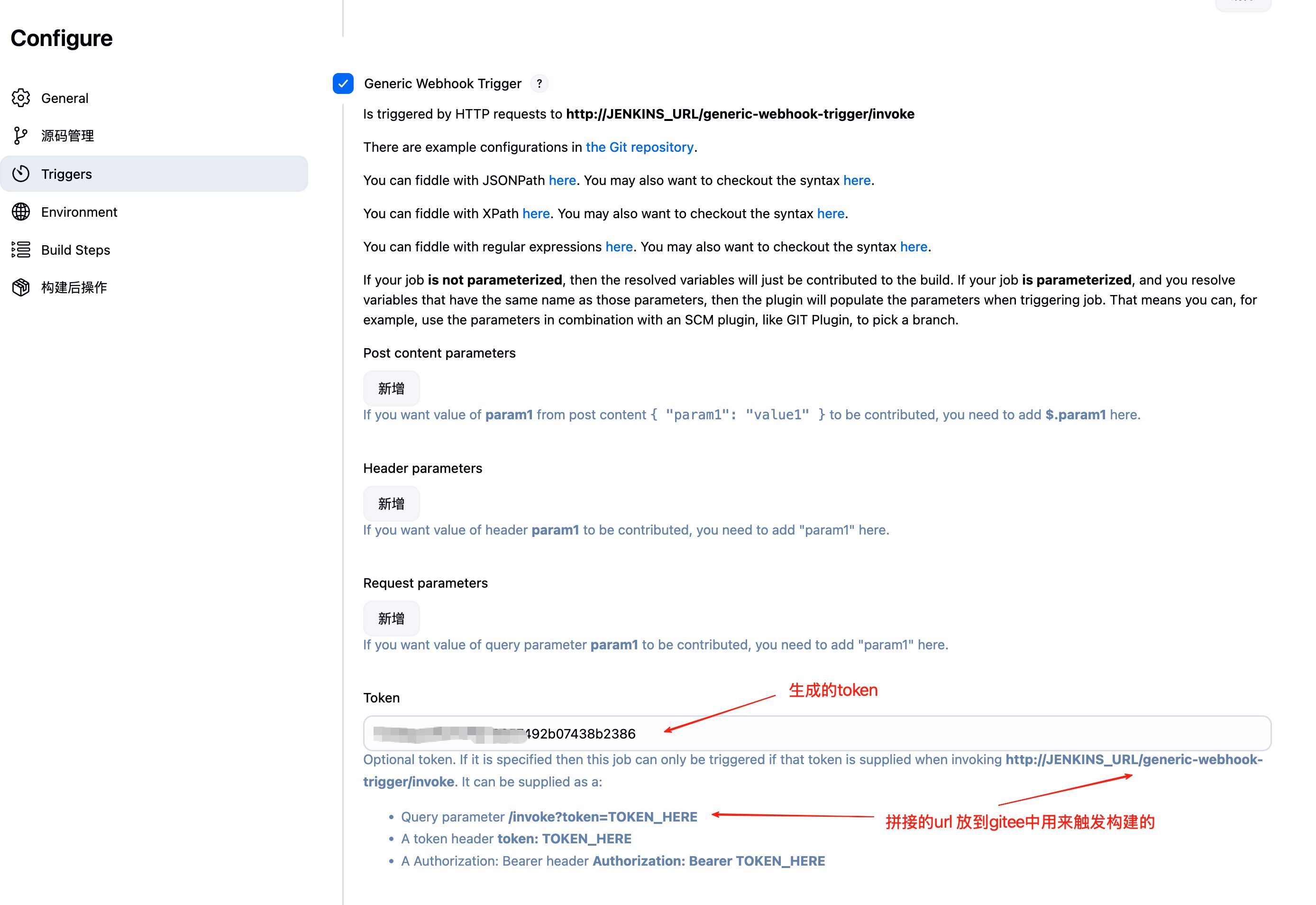
在Jenkins的配置页面中,设置Webhook接收器的URL Generic Webhook Trigger,设置token 这个URL是Jenkins用来接收Webhook请求的,后面需要配置到gitee的WebHooks中的。
token可以用户管理Manage Jenkins -> Security -> Users -> 点击用户名 -> API Token -> 添加token,然后复制token到上面的webhook token中。并复制完整url到gitee的webhook中。例如:
http://你的云服务器公网IP:49003/generic-webhook-trigger/invoke?token=你的token

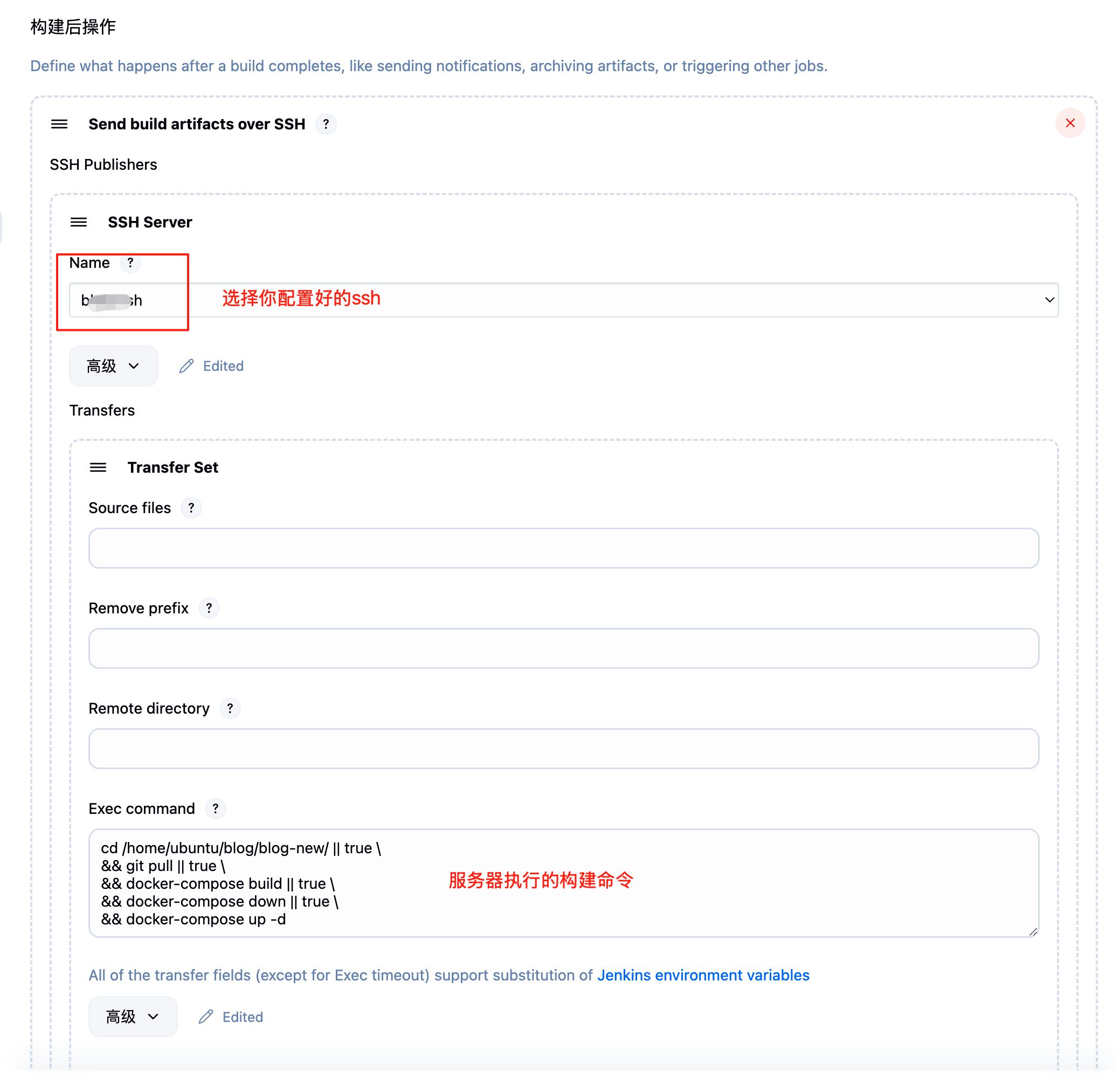
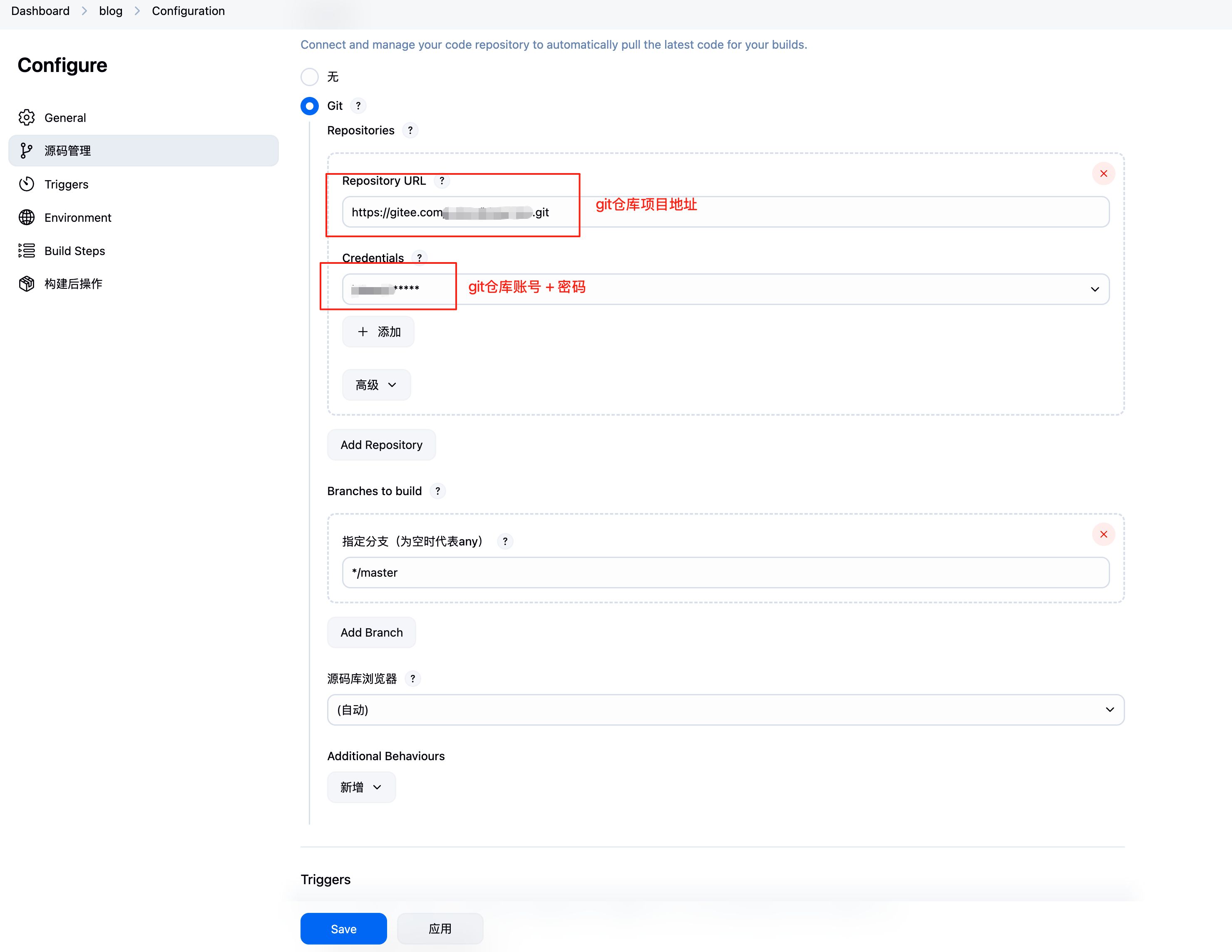
下面这个截图是item的配置

自动部署
非生产环境每次部署的时候都要手动去点构建的话太麻烦了,我们可以结合gitee的WebHooks来实现代码推送的时候自动部署。

我们先来给jenkins安装gitee插件,安装完配置一下

插件下载好之后,去到我们的项目配置中,触发构建器选择"Gitee webhook触发构建",后面的那个URL使用上面我们配置的webHook接收器URL,然后保存:
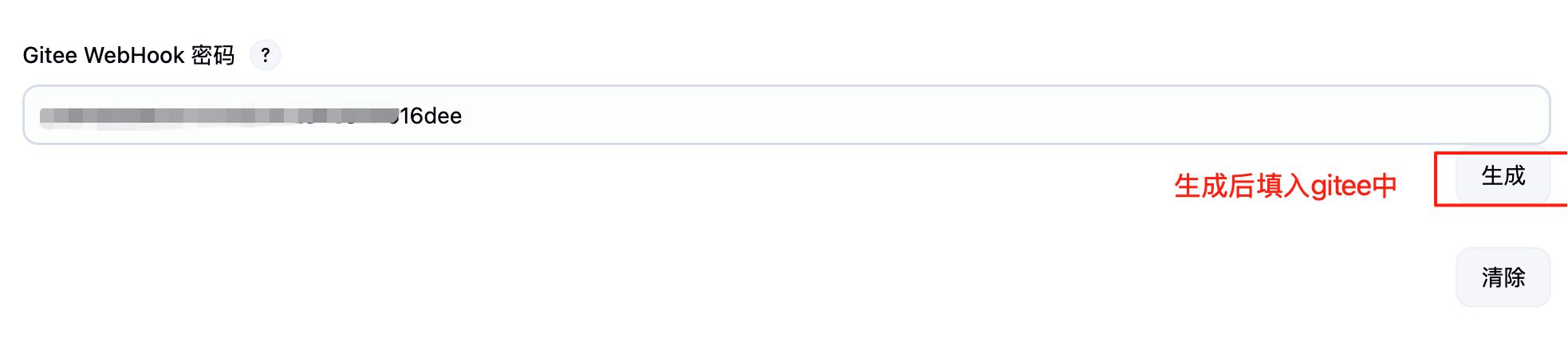
再往下拉去生成"Gitee WebHook 密码",然后保存:

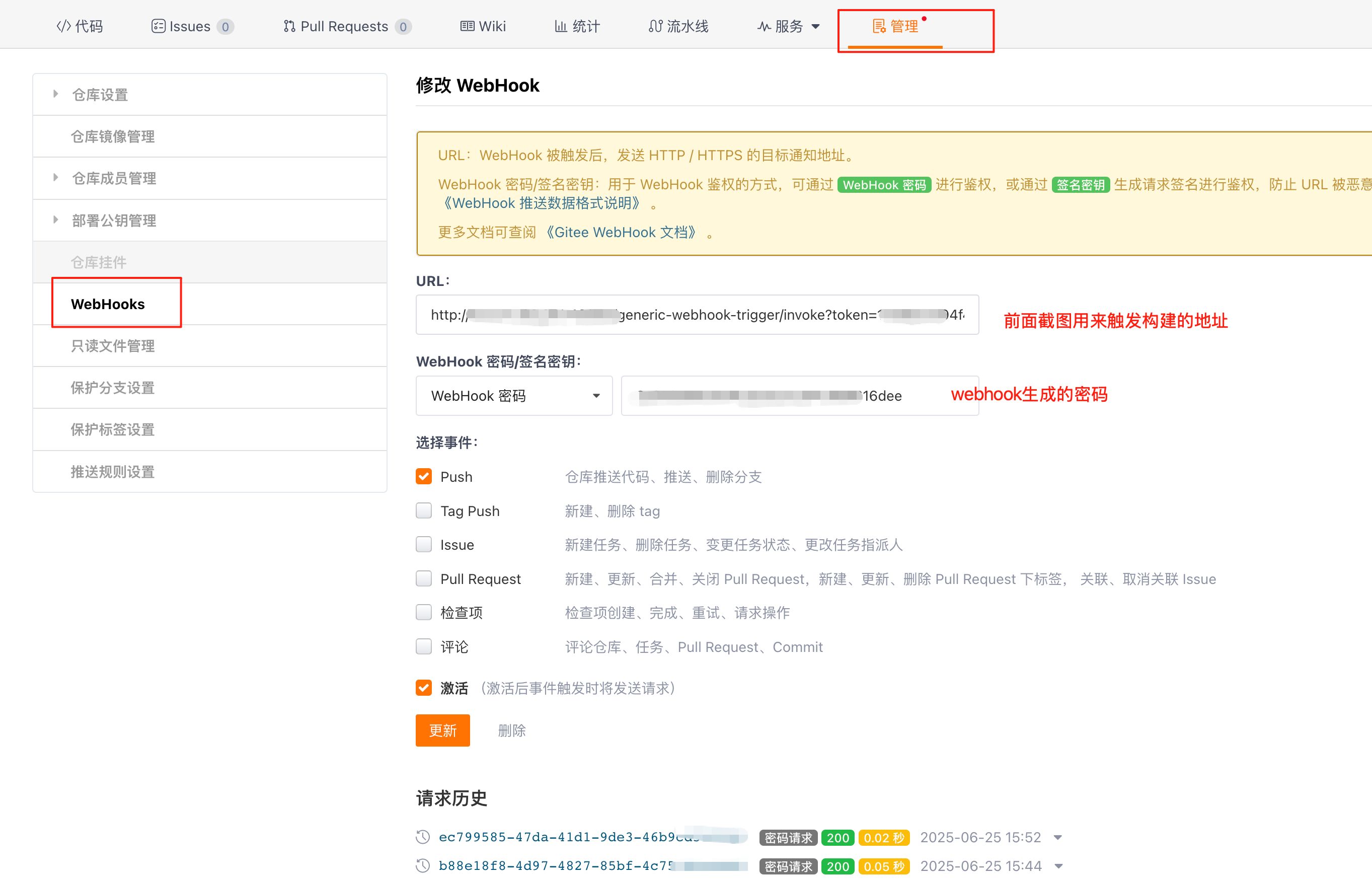
再打开我们的源代码管理平台gitee,来到"管理" -> “WebHooks” -> “添加webHook” :

点击添加之后,我们可以去改动点代码,然后推送,就可以发现webHook被触发了:
jenkins也触发了一次自动构建。 有问题可以给我留言,写的不是很细。
以上来自Juleon博客,转载请注明出处。
热门推荐
JavaScript通过Node.js进行后端开发指南
2025-06-14 08:54docker-compose常用命令,docker资源占用过高处理
2025-04-28 12:26最新最全最常用的前端Vue 3的20 道面试题分析,案例,教程,学这一篇就够了!
2025-07-04 09:51Express.js 入门之如何学会使用
2025-06-09 07:14博客项目代码自动部署jenkins+gitee
2025-06-25 09:06历年巅峰小说排行榜前三名
2025-07-22 01:16


评论 (2)